I have been hearing this Facebook comments almost all the time now and wanted to implement it to my website. Yeah i know what you’re thinking that this is old news but I’ve heard about this few months ago but today it will be the first time I’m going to implement this so just bare with me.
Now my first implementation was a success but sadly when I tried leaving a comment it will leave a comment in my entire website, what I want is that I can leave a comment same logic with the default comment function on my site but the comments are more dynamic, for example I will tell Facebook comment box to use the URL of my blog posts.
For all you out there that don’t know what is Facebook comments, this nifty and cool application will let you have a Facebook comment box in your website and whenever you leave a comment in that box it will also be posted in Facebook
Okay I’m going to show you how to do this.
Step 1
Go to Facebook.com and at the footer or at the bottom of the page click Developers
On the homepage you will see navigations or menus select Apps. We are going to create an app because we are going to use the application ID. Now go and create your APP.
Step 2
Go to this link https://developers.facebook.com/docs/reference/plugins/comments/# we are now going to get the code for the Facebook comments
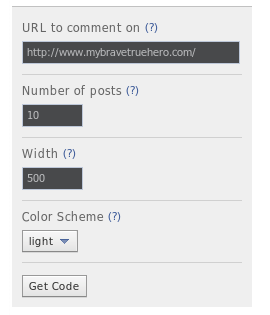
Now you will get to see this box. The URL to comment on place there your website’s URL, then the number of post you want to be displayed and the width and when your done click Get Code and pop up box will appear with your codes.
Check out the drop down list “This script uses the app ID of your app” it will give you a list of your apps created on Facebook so select the app you created. We are going to copy these codes. I don’t know what theme you are using in WordPress but for Thesis you are going to paste these codes to thesis_hook_after_post_box in your custom_functions.php file.
PS: If you are not using Thesis leave a comment so I can assist you.
And that is it you’re done, you and your visitors can now leave a comment in your website using Facebook comments. The only problem with this is that it is not dynamic meaning it will only post the comments on my whole website not per blog post now here is how you can fix that minor problem.
See this code
<div data-href="http://www.mybravetruehero.com/" data-num-posts="10" data-width="500"></div>
Change it to this
<div data-href="<?php echo get_permalink($post->ID); ?>" data-num-posts="10" data-width="500"></div>
Save it and your done.










I have remove the FB comments feature on my site because i find it not very effective since not everyone will get to have a FB
FB Comment Feature
People with FB Account
1. They can leave comments
People without FB Account
1. Can’t leave any comment
Site without FB comment
People with FB Account
1. They can leave comments
People without FB Account
1. They can leave comments as well
So i think removing the FB comment on my site was the best choice that i have decided.
What about you did you use the FB comment feature on your site? What is the results?